渲染器设计
渲染器主要包括搭建模式和渲染模式两部分, 接下来具体介绍一下.
搭建模式
目前 Dooring-Saas 支持两种搭建模式:
- 智能网格布局(二维空间排列, 空余空间自动补位)
- 自由布局(三维自由布局, 支持图层, 元素自由叠加)
具体的实现模式可以参考私有化部署代码的:
- editor/src/core/viewRender.tsx
渲染模式
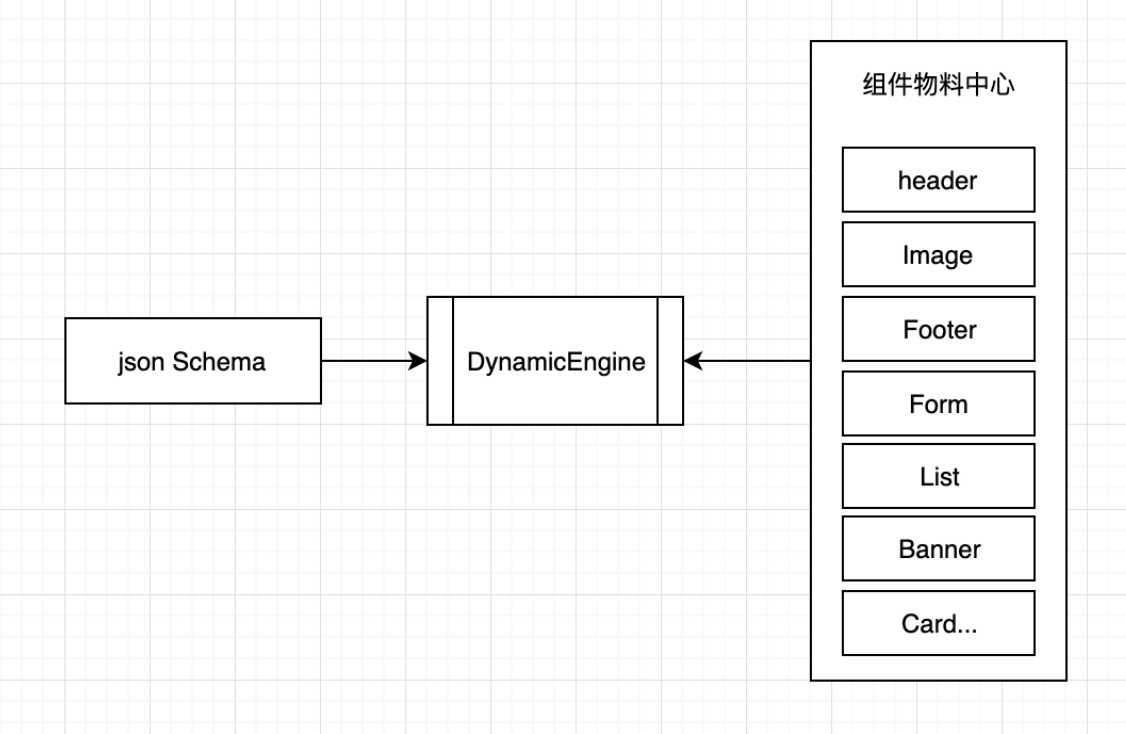
Dooring-Saas 的组件均采用动态加载的方式来渲染, 也就是页面在渲染的时候, 组件是异步加载的, 这样可以提高首频屏渲染性能, 我们采用的 import 来实现, 具体的动态加载模式路径为:
- editor/src/DynamicEngine.tsx

对于每一个元素的位置, 我们采用如下结构来设计:
ts
{
point: {
"w": 24, // 组件宽度
"h": 30, // 组件高度
"x": 0, // x坐标
"y": 26, // y坐标
"i": "wb3d1LFIX3", // 组件id
"moved": false,
"static": false,
"isBounded": true
}
} Dooring
Dooring